

- Airtable change primary field how to#
- Airtable change primary field full#
- Airtable change primary field code#
- Airtable change primary field free#
Super-fast performant websites and applications. To take it one step further Next.js allows the developer to choose between static and server rendering on a per-page page basis. It provides thoughtful optimizations that just work such as a built-in CDN, server-less functions, and link prefetching. Next.js is a highly versatile, production-grade React framework. On the surface, Airtable looks like a fun spreadsheet but functions like a robust relational database and provides various tools, integrations, and automations that make it a very effective solution for most use-cases. leverage the power and simplicity of raw SQL queries.Īirtable is an online platform for managing and sharing relational data in an easy-to-use collaborative workspace.  scale using a fully provisioned cloud Postgres database. simplify the integration with Sync Inc. Later in the series, you'll learn how you can: with built-in SEO support and image optimization.
scale using a fully provisioned cloud Postgres database. simplify the integration with Sync Inc. Later in the series, you'll learn how you can: with built-in SEO support and image optimization.  built using Airtable as a CMS with markdown support. This will help ensure the company can capture any early interest in their product and creates a list of followers who are enthusiastic about their upcoming launch.īy the end, you'll have a working, fully customizable splash page.
built using Airtable as a CMS with markdown support. This will help ensure the company can capture any early interest in their product and creates a list of followers who are enthusiastic about their upcoming launch.īy the end, you'll have a working, fully customizable splash page. Airtable change primary field full#
Our goal is to create an attractive "call-to-action" splash page to act as a placeholder while the full site and app are being built. In our case, we're building a splash page for an up-and-coming Saas startup that provides uptime monitoring services. Splash pages generally are full-screen pages that are typically used for a single purpose, the most common example would be a 404 page. Splash pages used to be more common in the past, but we still see remnants of them in modern applications. In this first post, we'll build a simple yet versatile Splash page. Which provides a synchronized cloud-based Postgres instance so you can run raw SQL queries against your Airtable data. In the rest of the series, you'll see how you can simplify the solution and scale using Sync Inc.
Airtable change primary field how to#
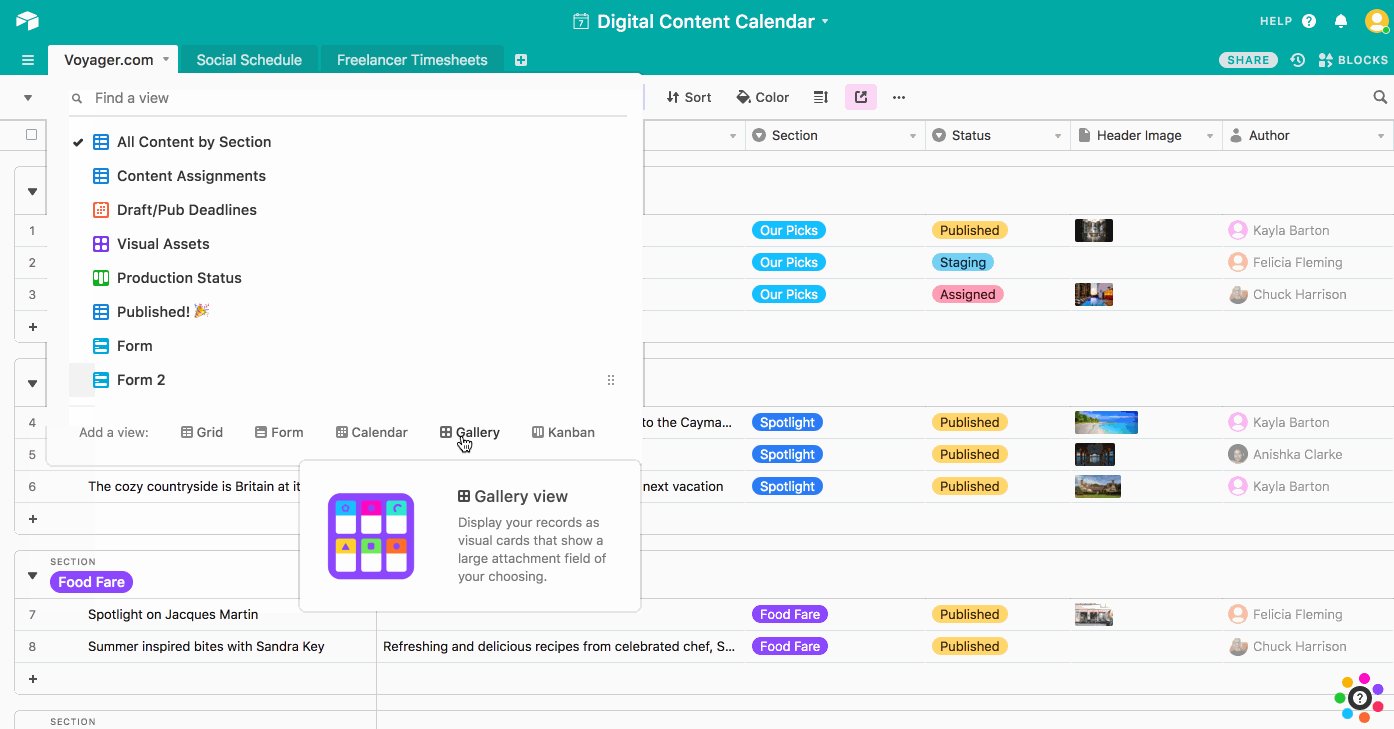
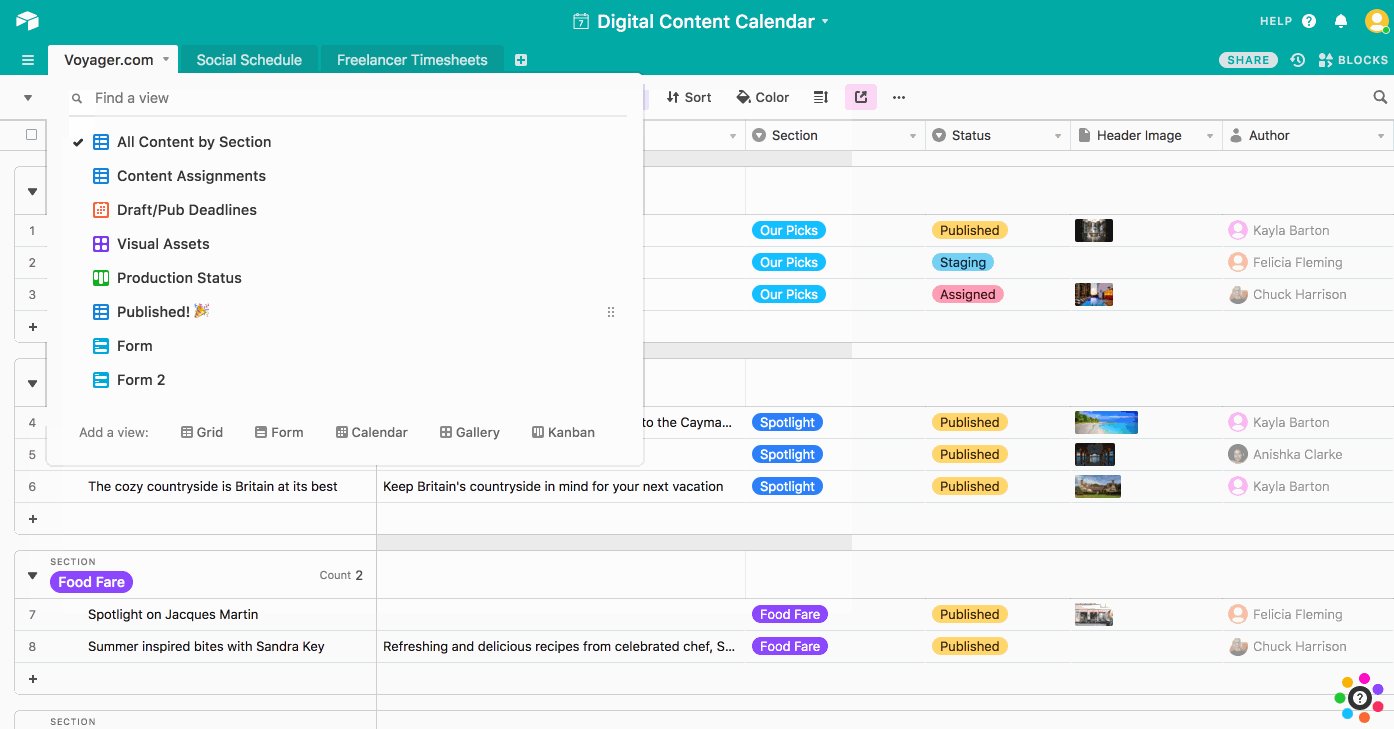
You'll also learn how to configure an Airtable " base" and integrate it with Next.js using static site generation (SSG). In this first post, we'll begin, with a general overview of Airtable and Next.js and why the combination makes an ideal solution for several real-world applications. Over the course of this 3-part series, you'll work your way up to building a highly scalable landing page with an easy-to-use custom Airtable CMS. It is much more useful to iterate through the array and print each iteration.Let's build a fully optimized landing page using Airtable and Next.js. query.records is an array, so, whilst we can print this out as it is using: We can use the method query.records to give us the records of query. Having queried the table, we can now view the results.
Airtable change primary field free#
If you are interested, you can read more about await (and its partner async) here, but it is a bit of an advanced topic, so feel free to bypass this for now and just know that you need to put await in front of the command to select records from a table. You’ll notice that this is prefixed, in the script above, with the keyword await. Next, we query the configured table using the method: We use the method:Īnd set the result of this to be a new variable we’re calling “table” (but you can call it anything you want).
Airtable change primary field code#
Let’s walk through the code line by line.įirst we configure the table we want to access. Type this code into the code window (always better to type, than copy and paste 😉)
do something with the records returned by the query. configure the table in the base we are going to query. Let’s get into the purpose of our script - displaying data from our base. You should see your base name in the output window. Change your script to this and execute it again. We can display and use different elements of the object by specifying the key we want to access. Expand the object by clicking on the black arrows and take a look at the data stored in the object. The object contains “key/value” pairs and the values can be strings, numbers, arrays and other data types. The output is an object - a JavaScript data type for holding data. You’ll see something like this in the output window. We can see the sort of information about the base that Airtable gives us by logging the base object to the output. Open up your scripting block and clear out any script that’s there (of course, save it somewhere if it is a particular favourite 💾).Ī script is, of course, always contained in a base, so we don’t need to tell the script the details of the base. Our table is a list of people - names, email addresses and phone numbers: Let’s pick on the first of these steps: we’ll read some data from the base and display it on the output window. write it back to the table (or another table). do something with the data (manipulate it, aggregate it etc). read some data in one of the base tables.







 0 kommentar(er)
0 kommentar(er)
